Particle Makerの使い方(アプリ起動からCCParticleSystemでの利用法まで)を説明したいと思います。
Particle Makerのマニュアルは
こちら。
 Particle Maker
Particle Maker 
カテゴリ: ユーティリティ
価格: 無料
1.アプリを起動し、パーティクルを作成する。
Particle Makerを起動します。
をタップして、エディットモードに移動
します 。
をタップして、ロード画面に移動
します 。
リストをスライドし「iTunes File Sharing」を「Samples File」に切り替えます。
ベースとなるお好みのパーティクルを選択
します 。(ここではMeteor.plistを選択)
をタップして、エディットモードに戻ります。
スライダーを操作し、お好みのパーティクルを作成しましょう。
EndColorVarを虹色に、Textureを星マークに変えてみました。
をタップして、セーブ画面に移動
します 。
一番上のテキストボックスで、セーブするファイル名を変えてみましょう。
Meteor.plist → My.plist
星マークのTextureデータをplistに加えたい場合は「includeTextureImageData」にチェックを入れます。
をタップします。
Saveボタンを押すと、My.plistがセーブされ、リストに表示されます。
Particle Makerでの操作は以上です。
2.iTunesのファイル共有機能でplistファイルをパソコンに取り込む。
次は、作成したMy.plistをパソコンに取り込む方法を説明します。
取り込みには、iTunesを使用します。
iTunesのインストールは
こちら。
パソコンとiOSデバイスをUBSケーブルで接続し、iTunesを起動します。
画面左側に自分のiOS(ここでは***のiPhone)が表示されるので、選択します。
右側のエリアに、iOSデバイス情報が表示されます。
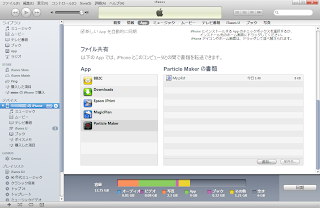
上部のタブより「App」を選択し、ページ下にスクロールしていくと「ファイル共有」情報が表示されています。
「App」より、Particle Makerを選択します。
「Particle Makerの書類」に、先程作成したMy.plistが表示されています。
My.plistを選択し、保存先ボタンから任意の場所にplistを保存しましょう。
3.plistファイルをcocos2dのCCParticleSystemで使用する。
cocos2dを使ったプログラムにplistを組み込むのは簡単です。
ARCH_OPTIMAL_PARTICLE_SYSTEMのparticleWithFileメソッドにplist名を指定し、CCParticleSystemインスタンスを生成し、CCLayerにaddChildするとパーティクルが表示されます。
以下にサンプルソースを書きました。
#import "SampleParticleScene.h"
#import "cocos2d.h"
@implementation SampleParticleScene
+(id) scene {
CCScene *scene = [CCScene node];
SampleParticleScene *layer = [SampleParticleScene node];
[scene addChild: layer];
return scene;
}
-(id) init {
if((self = [super init])) {
[self removeChildByTag:1 cleanup:YES];
CCParticleSystem* system =
[ARCH_OPTIMAL_PARTICLE_SYSTEM particleWithFile:@"My.plist"];
[self addChild:system z:1 tag:1];
}
return self;
}
@end
以上で、チュートリアルは終了です。
いかがでしたか?簡単でしょう?
あなたのアプリケーションにも、美しいパーティクル達を追加してみてください。